++ 50 ++ wordpress lightning 使用例 830573-Wordpress lightning 使用例
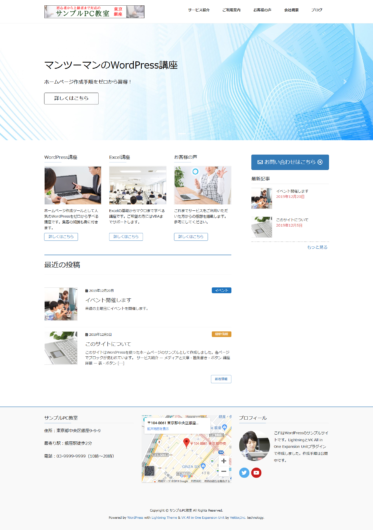
〒 岐阜県岐阜市岩田西1752 tel: 営業時間 am1000~pm600 定休日 不定休Lihgtningで検索上位順位を獲得することが可能となります ちなみに、このサイトもWordPressテーマLihgtningを使っています。 そして、いくつもの検索キーワードで上位表示や1位表示ができています(=SEO対策ができています)。 なので、少なくとも、Lihgtningを使っていない人が述べている記事よりは、信頼性の高いLightningのSEO対策記事になっているかと思います。 ぜひ・wordpressに直接納品あり ・画像選定あり ※キーワード選定・構成・画像選定・wordpressに直接納品がいらない場合はそれぞれ10%、最大40%お値引きします。 記事制作+SEOライティングツール使用 サイトの新規立ち上げ+30記事! 456,800円(税込)

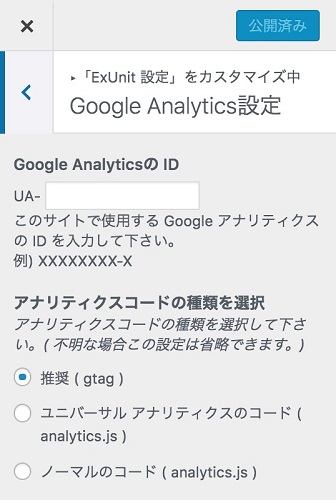
Blog Tool Publishing Platform And Cms Wordpress Org
Wordpress lightning 使用例
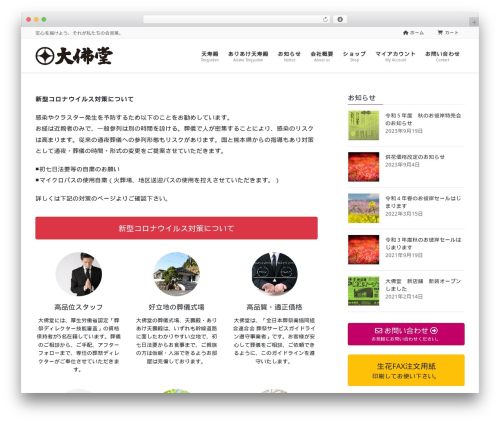
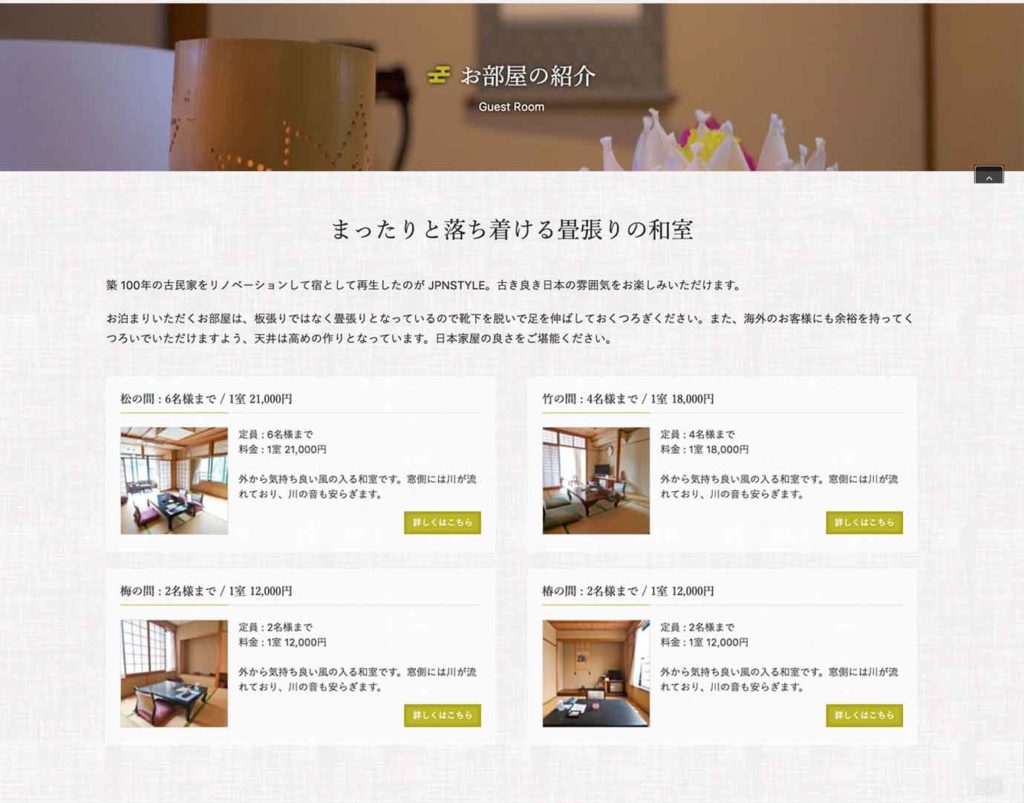
Wordpress lightning 使用例-会場使用例 様々な催事、行事にお応えできる広さと設備を持ち合わせたレンタルスペースです。使用例などご参考にしてください。 Powered by WordPress with Lightning Theme & VK All in One Expansion Unit by Vektor,Inc technology投稿またはページにPDFファイルを埋め込みたい場合があります。 本の著者は読者に無料のコピーを提供したいと思うかもしれません Webサイトに製品カタログを追加するには 設計をPDF形式でクライアントと共有するには 旅行代理店を経営していて、ツアーパッケージの旅程を表示したい場合



Wordpress Lightningテーマの使い方ガイド Takalog
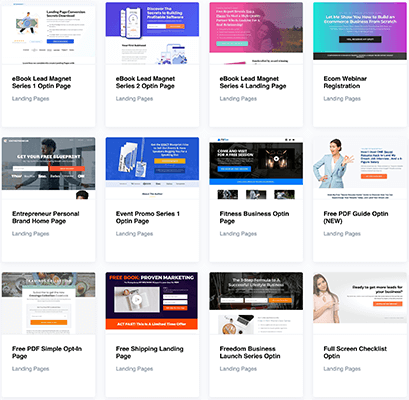
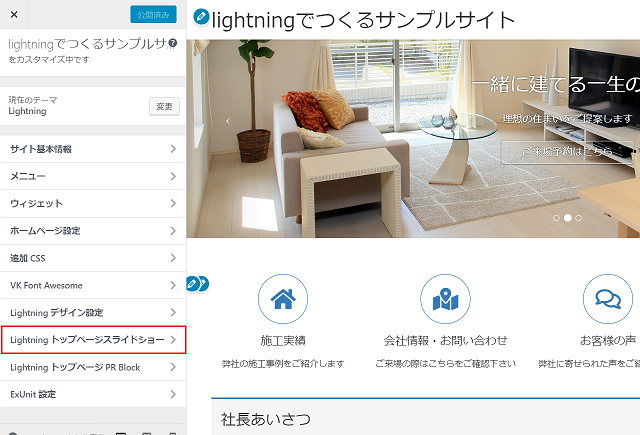
この記事は「WordPress Theme Lightning & BizVektor 他 Advent Calendar 16」の2つ目の投稿となります。 昨日の記事「無料のWordPress Theme 「Lightning」と「BizVektor」はどう使い分ければ良いのか? 」からバトンを受け継いで、今日はビジネスサイトでお問い合わせや資料請求などのアクションを起こしてもらうWordPressテーマ「Lightning」ってどんなテーマ? 仕様に関して制約は無いのか? カスタマイズは簡単に出来るのか? この記事で提供しているカスタマイズ例 Lightning612のテンプレートカスタマイズ例 投稿・固定ページのウィジェットの新着記事&アーカイブを非表示にする ページにカスタムフィールドetcを活用して任意の画像を表示させる フッターのコピーライトその理由は、WordPress の固定ページにはランディングページに不要な以下の部分が表示されるからです。 ヘッダー (ロゴ・ナビゲーション・バナー・ページタイトル・パンくずリスト など) サイドバー フッター 例えばこのサイトでは以下の部分が該当します。 このサイトで使用しているテーマ Lightning Pro は最近のバージョンになってかんたんにランディングページ
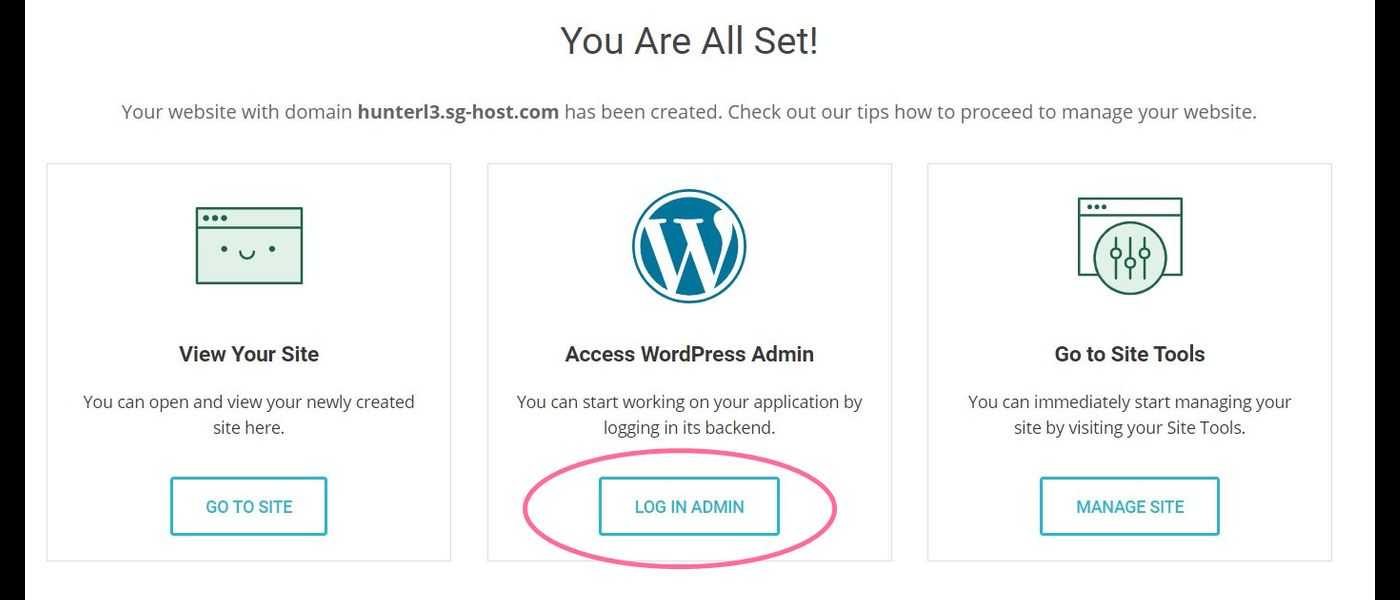
ホームページの立ち上げ WordPressLightningで作成した時の事 エピローグ 今回ホームページを開設するにあたり息子に相談すると「WordPressが良い」と勧められ、 ゾンで " いちばんやさしい・・・・・本格Webサイトの作り " という人気No1との触れ込みの本を買い、とりあえず " InstantWP "使用機器 (例 :エアコン Powered by WordPress with Lightning Theme & VK All in One Expansion Unit by Vektor,Inc technology MENUDescription This plugin is an integrated plugin with a variety of features that make it powerful your web site Many features can be stopped individually Recent Posts – display the link text and the date of the latest article title Page content to widget
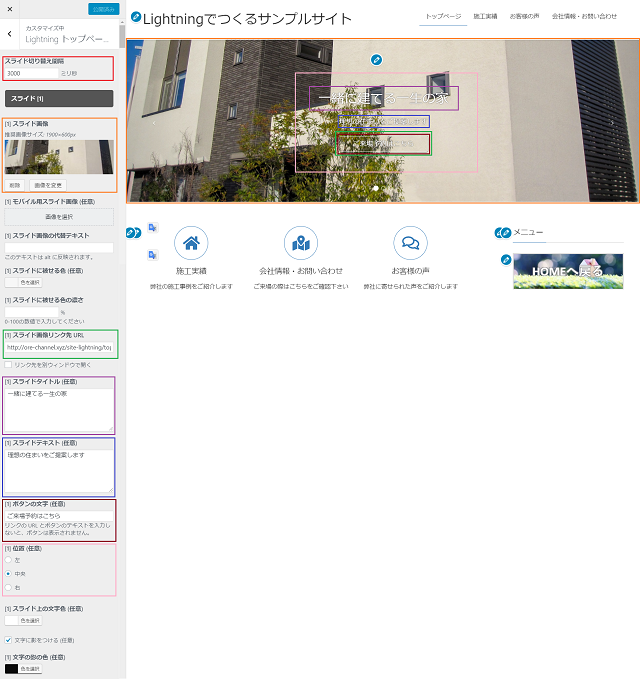
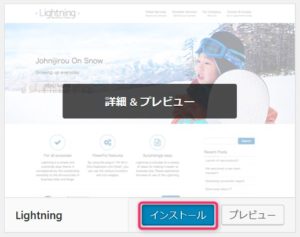
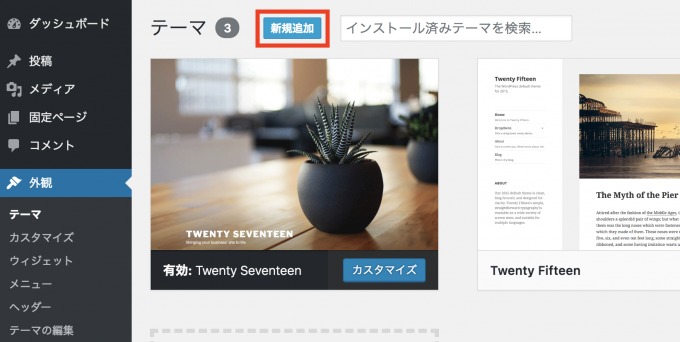
開いたサイドメニューより、ホームページ設定を選択。 ホームページの表示項目にある、固定ページを選択。 さらにその下にある、ホームページの項目より、 最初に作成したホームページを選び、最上部の公開ボタンを押し、保存します。 そしてまた、サイドメニューのトップへ戻り、 Lightning デザイン設定をクリックします。 設定メニューの下のほうに1.データベースの設定 ( Database settings ) 2.Wordpressのインストール ( Install WordPress ) 3.テーマのインストール ( Theme installation ) 4.固定ページの登録 ( Fixed page registration ) 5.ナビゲーションの設定CARRIER キャリアアタッチメント価格 ¥ 22,000 円(税込み、送料別) Thule Rapid System 753 Thule スクエアバー 7124 Thule ウイングバー Evo 7114B※写真上部はThuleスクエアバー使用例※写真下部はThuleウイングバー使用例



Optimizepress Landing Page Builder For Wordpress



Wordpress建站教程 怎么用wordpress制作网站 云点seo
VK Blocks のブロックの1つでLightning Pro を使用していると利用可能になる Outer ブロックの応用例です。



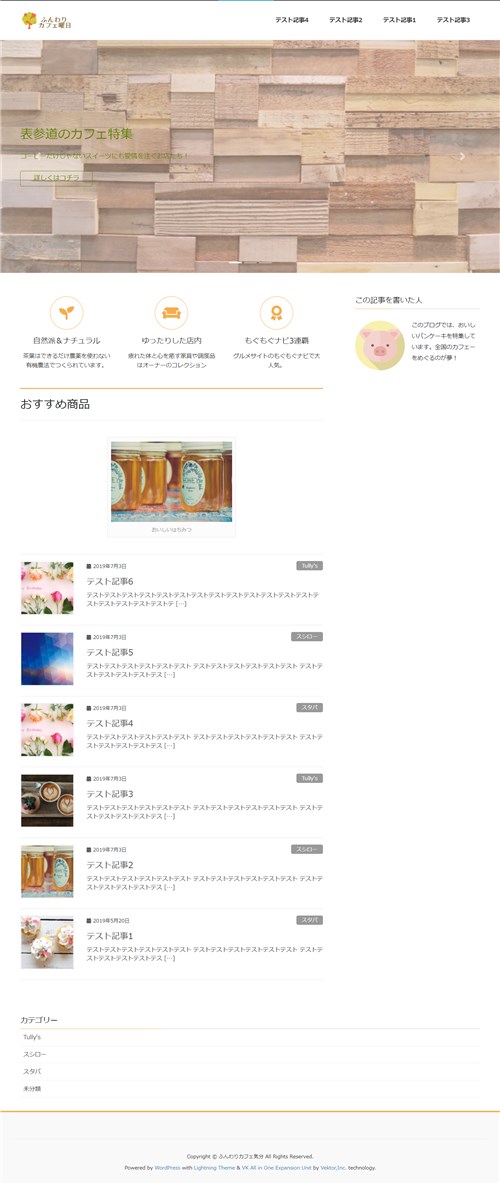
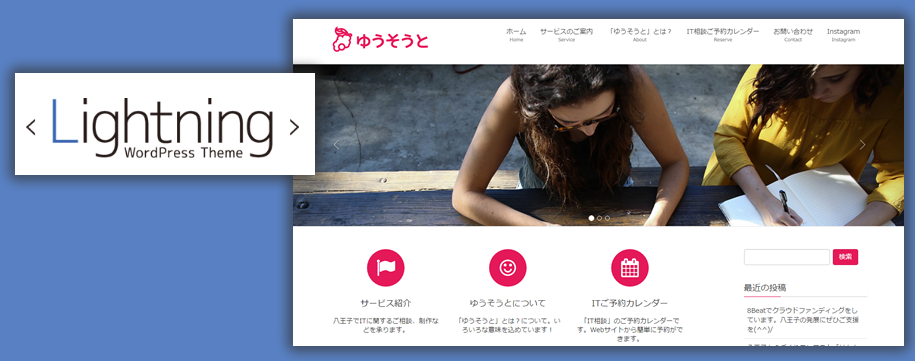
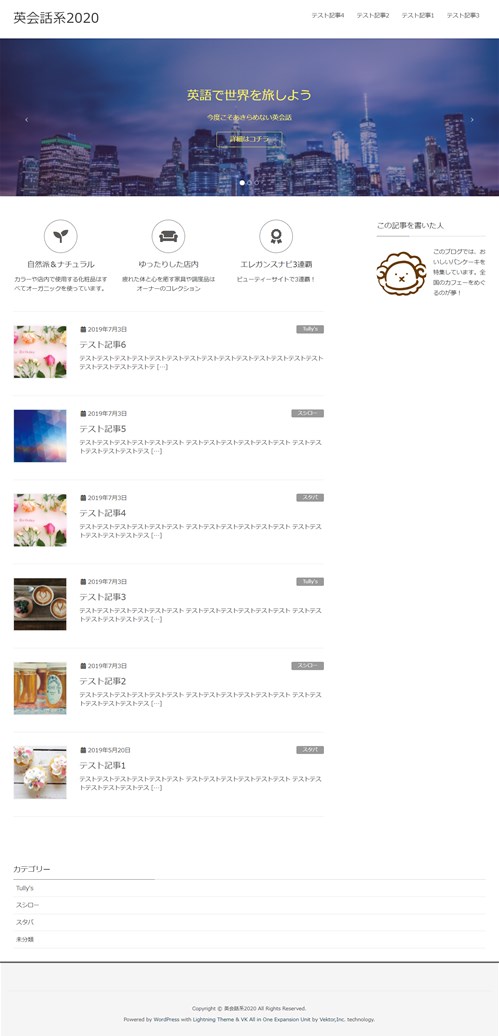
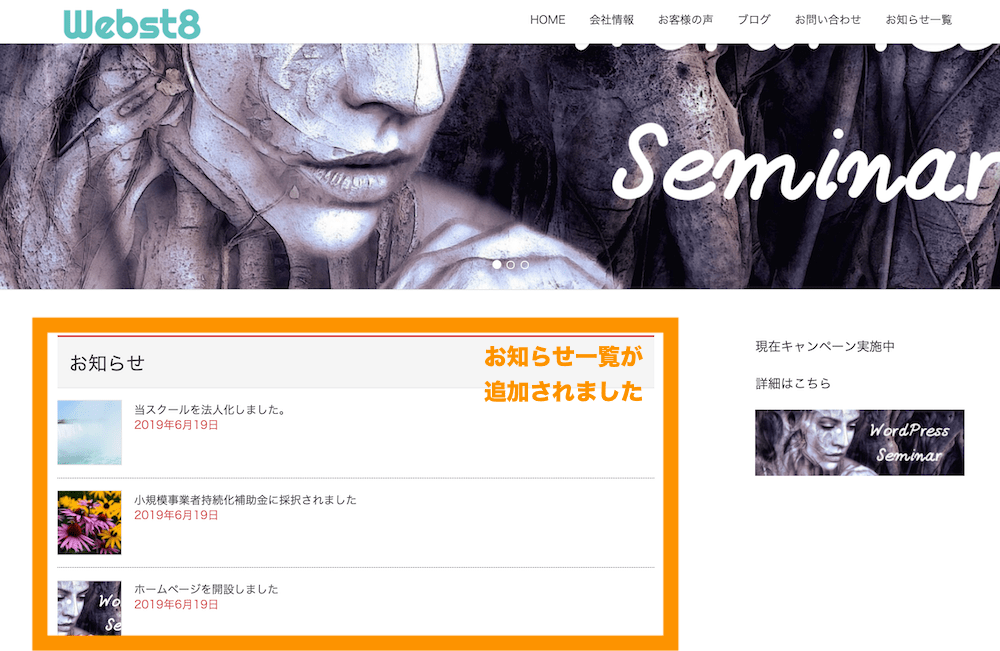
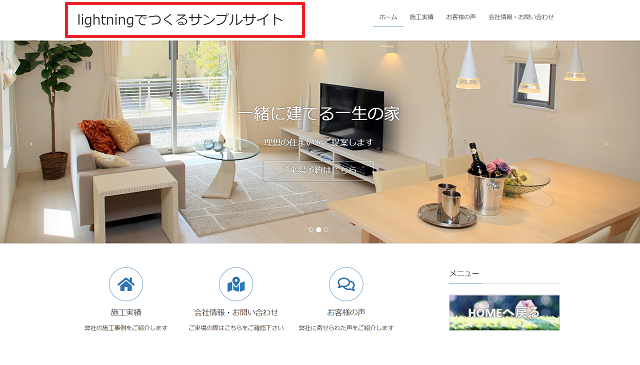
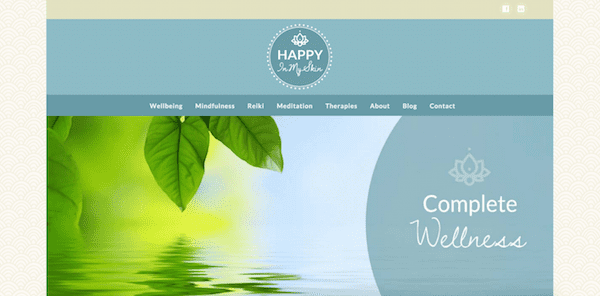
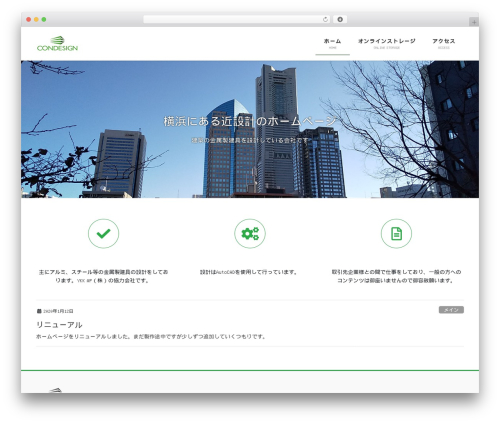
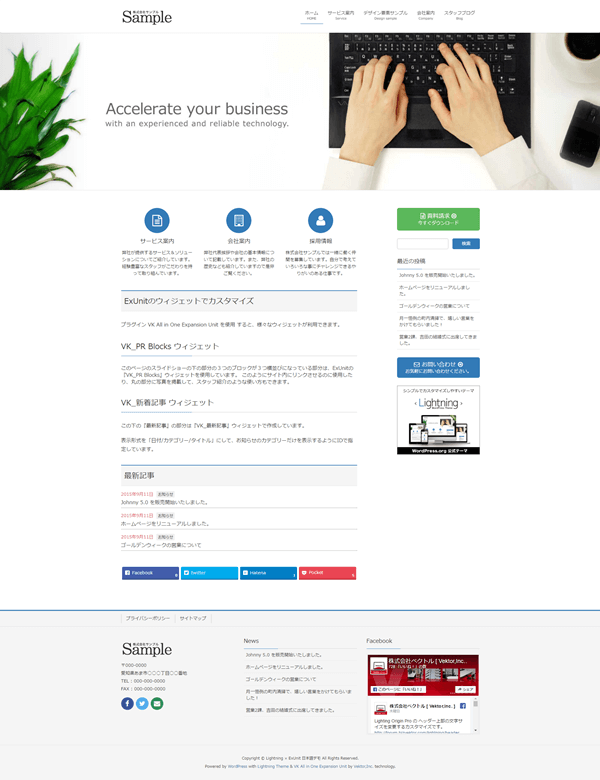
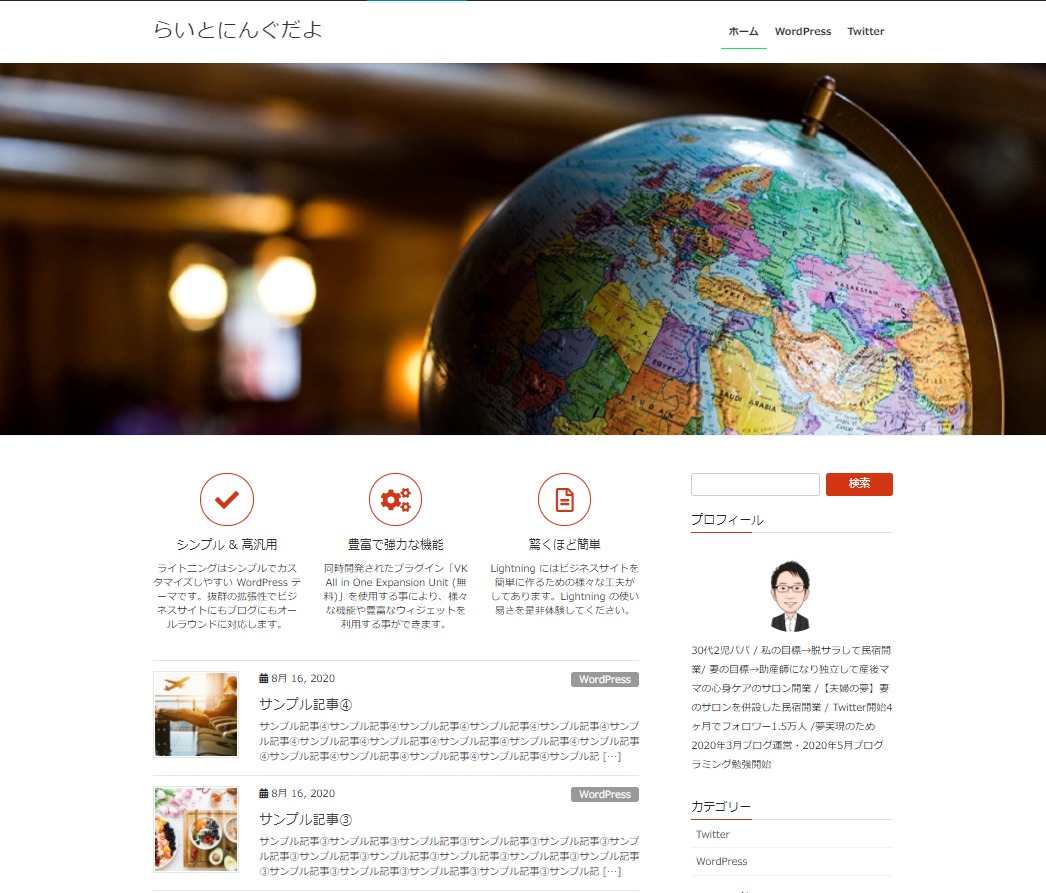
Wordpressテーマlightningの作成例 シンプルでどんな分野にも合う 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説



Wordpress無料おすすめテーマ Lightning の設定の仕方



発表 スクールや学習塾 学校向けwordpressテーマ3選



Wordpressテーマ Lightning をカスタマイズ その1 準備編 創kenブログ



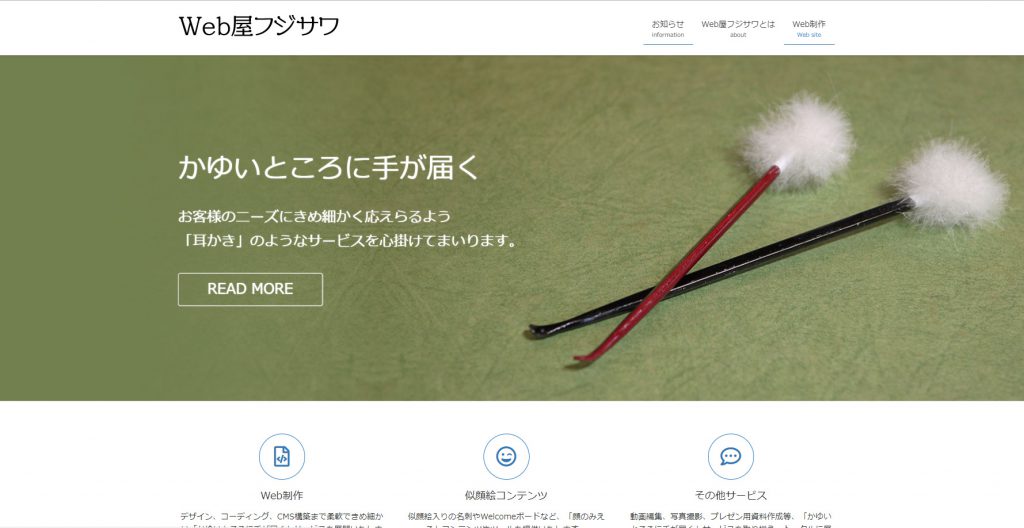
Wordpressの無料テンプレート Lightning を使ってみた Web屋フジサワ



Wordpress企业主题 新人首单优惠推荐 21年3月 淘宝海外



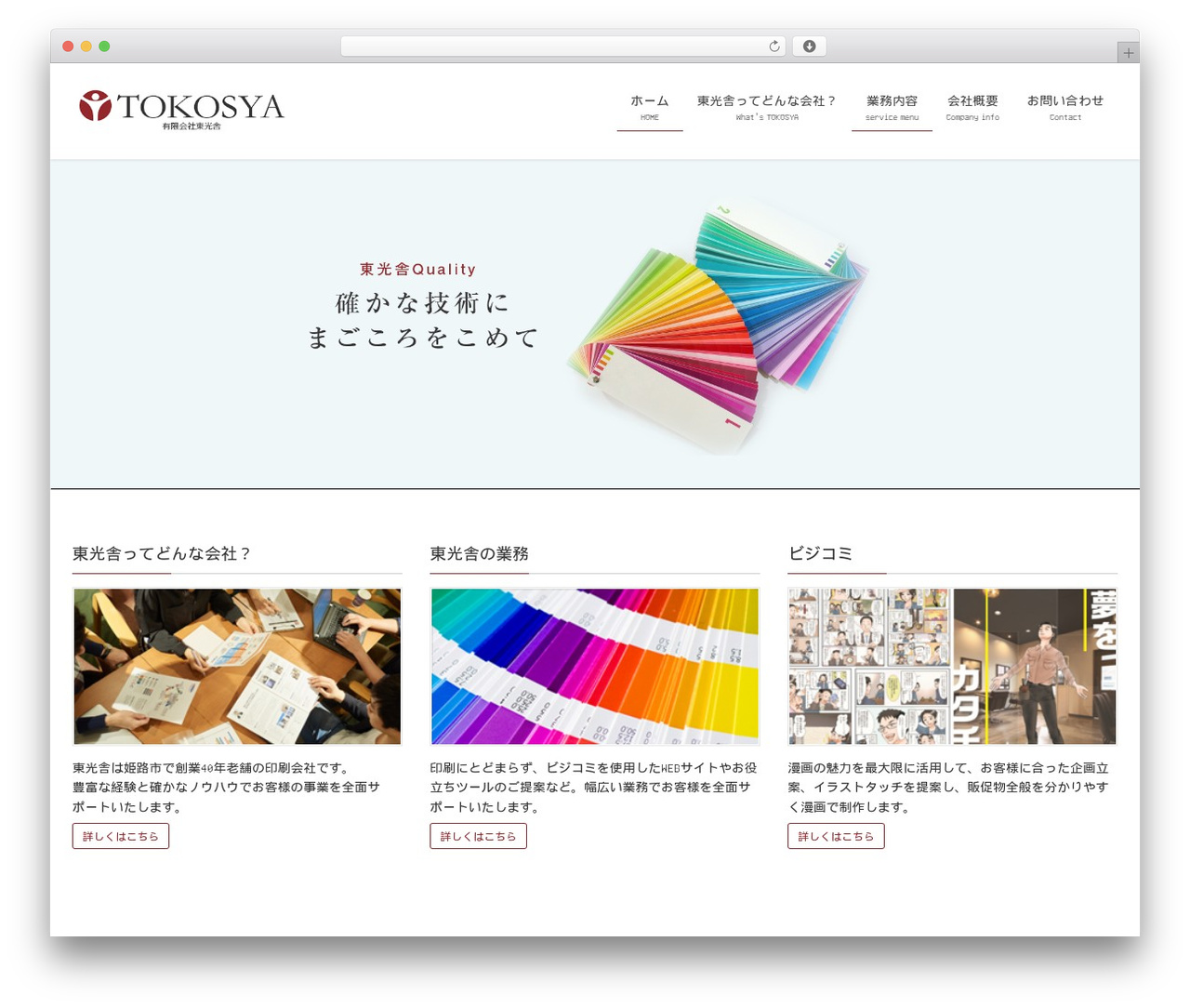
Lightning Wordpress Theme By Vektor Inc Tokosya Jp



Wordpressテーマ Lightning を使ったホームページ制作 カスタマイズ 千里の道も一歩から



15款优秀的wordpress博客主题推荐 Wp主题站



Git教程三 Git的下载安装及使用 华为云



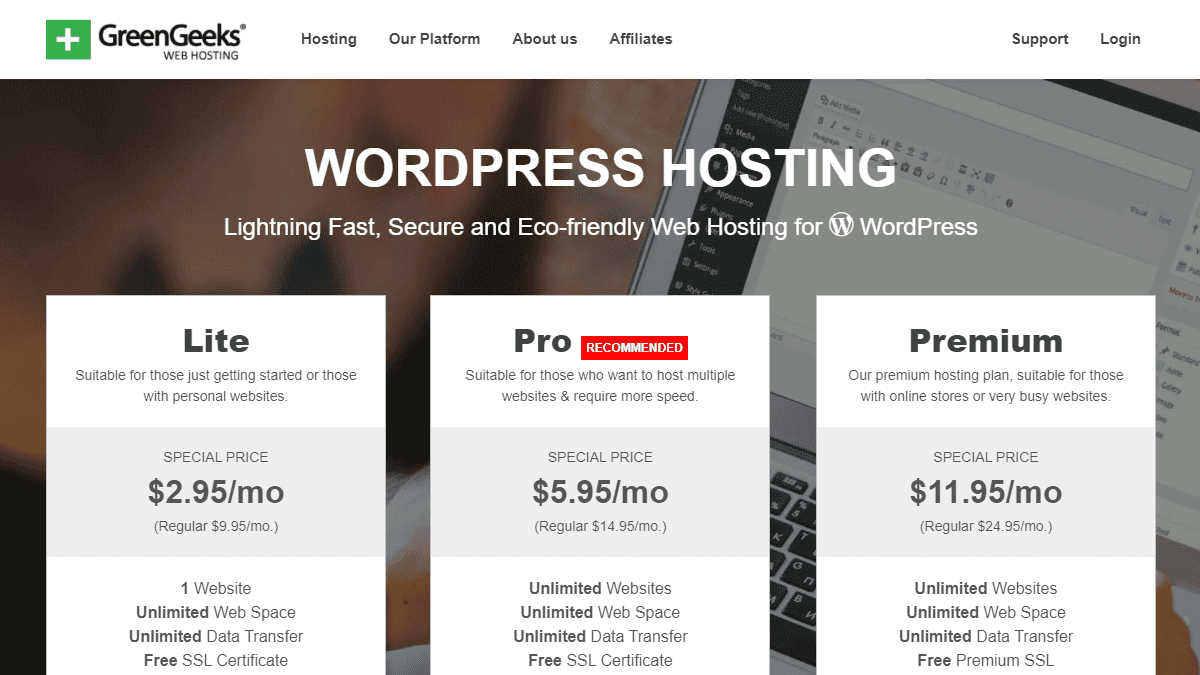
教你在greengeeks上搭建1个知识付费 内容变现的wordpress网站 知乎



Powered Cache Free Wordpress Plugin By Skop Mustafa Uysal



Lightning Proってどう 無料版との違いやデメリットも解説 Webst8のブログ



Wordpressテーマ Lightning をカスタマイズ その7 全幅コンテンツの実装 創kenブログ



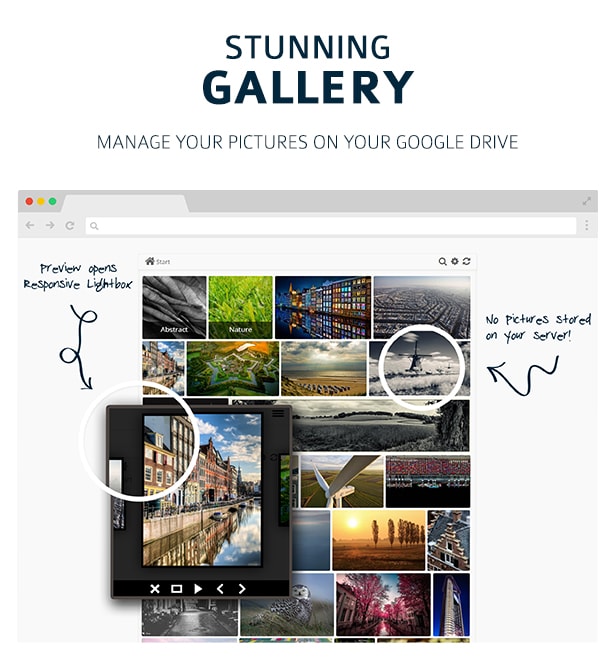
Use Your Drive Google Drive Plugin For Wordpress By Deleeuw Codecanyon



Wordpressテーマ Lightning をカスタマイズ その1 準備編 創kenブログ



Wordpressテーマ Lightning を使ったホームページ制作 カスタマイズ 千里の道も一歩から


为什么wordpress是构建您的业务或创业网站的最佳平台 Wp站长 Csdn博客



Lightning ライトニング テンプレート紹介 ホームページリフォームパック



0以上 Wordpress Lightning 使用例



Lightningのカスタマイズと使い方 超初心者でも簡単 Wordpressテーマ 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説



开始个人博客 如何在网络托管主机安装wordpress 初学者保姆级指南 网络赚钱



使用lightning Web Components开放源代码访问salesforce数据创建salesforce环境 赛富时中文博客



東方閃電 全能神 全能神教 全能神教會 Eastern Lightning The Church Of Almighty God 23 全能神教 Almighty God 全能神是我的至宝



最好的wordpress安全插件推荐



Optimizepress 3评论 使用wordpress快速构建登录页面 Wp建站



Wordpressでホームページを作る手順 Lightning対応 西沢直木のit講座



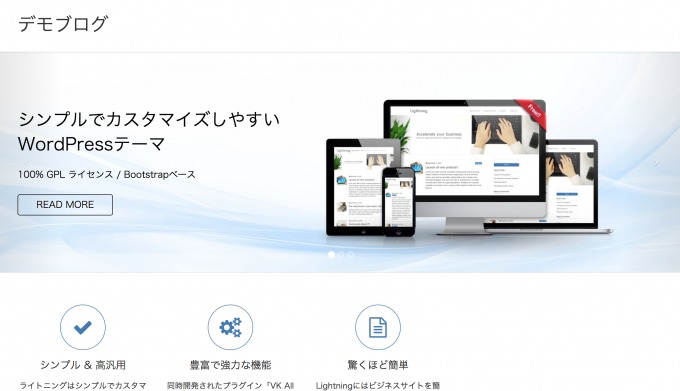
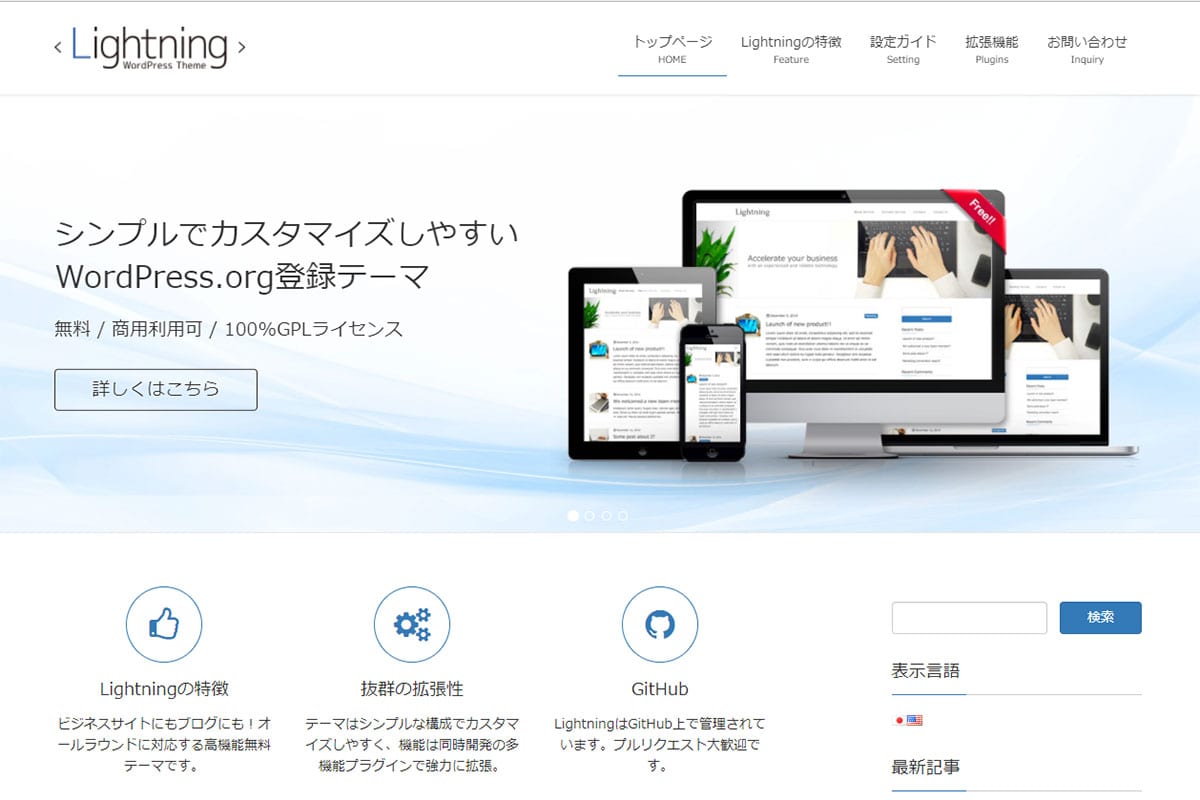
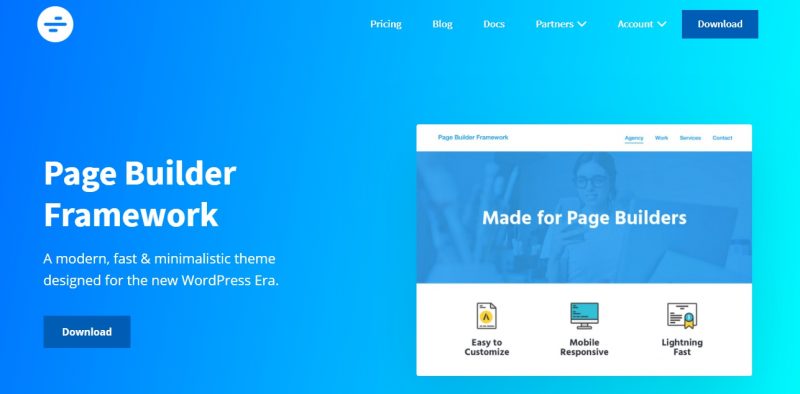
Lightning 無料で使える超高機能wordpressテーマ



Blog Tool Publishing Platform And Cms Wordpress Org



Wordpressテーマlightningの作成例 シンプルでどんな分野にも合う 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説



21外贸网站wordpress主题挑选方法 附优秀主题推荐 奶爸建站笔记



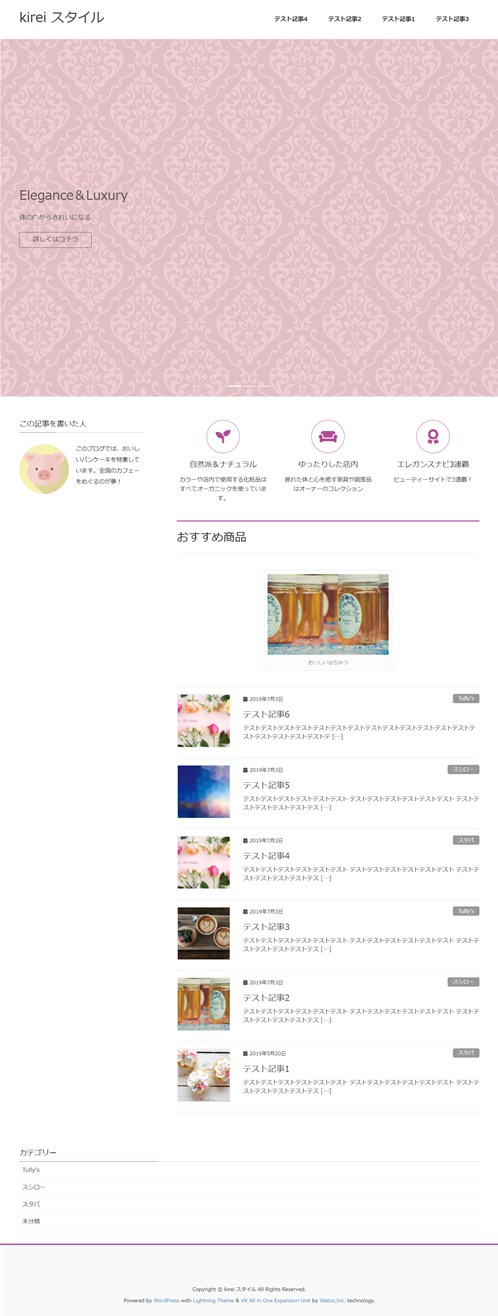
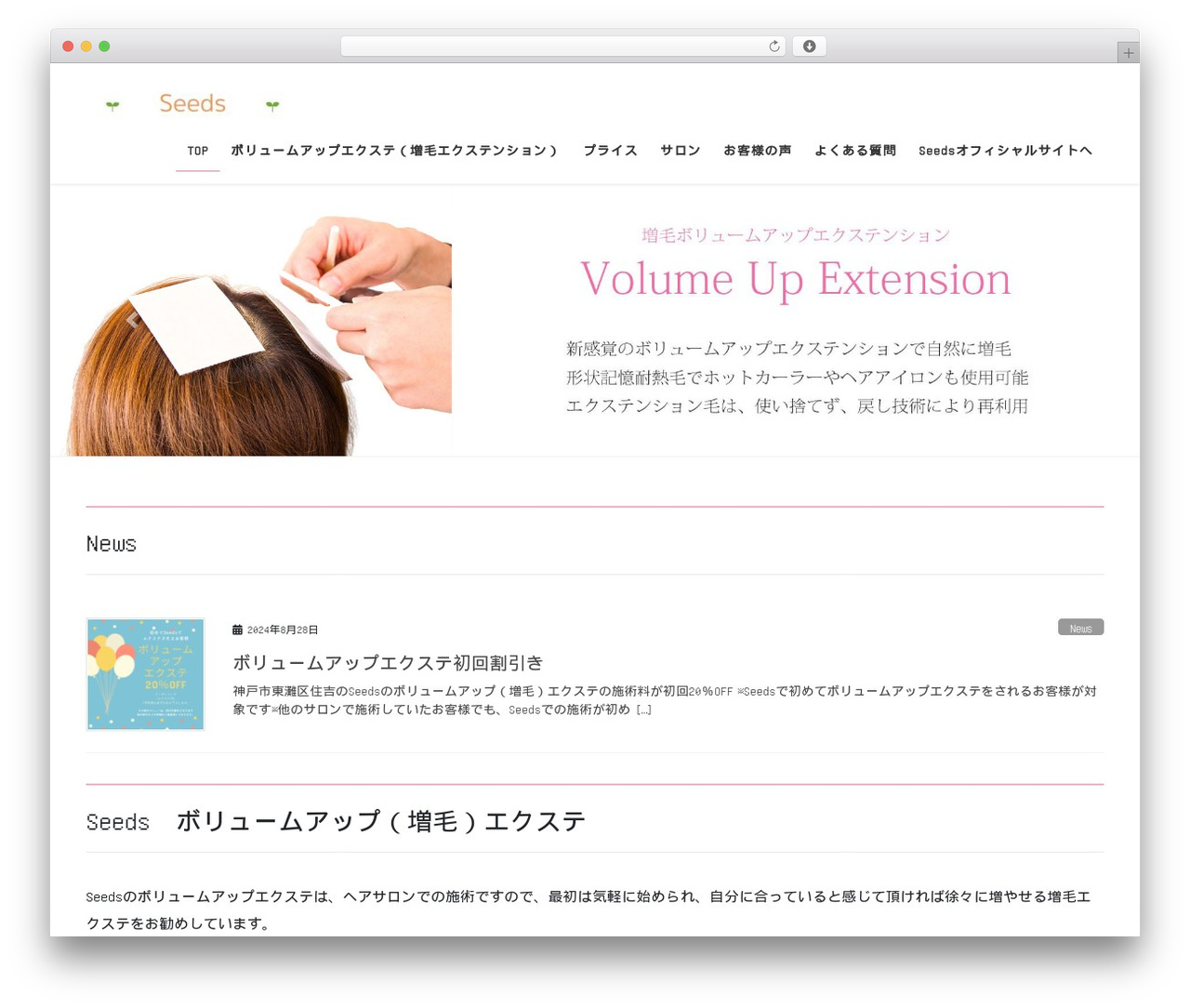
Lightning Wordpress Theme By Vektor Inc Seeds Woman Com



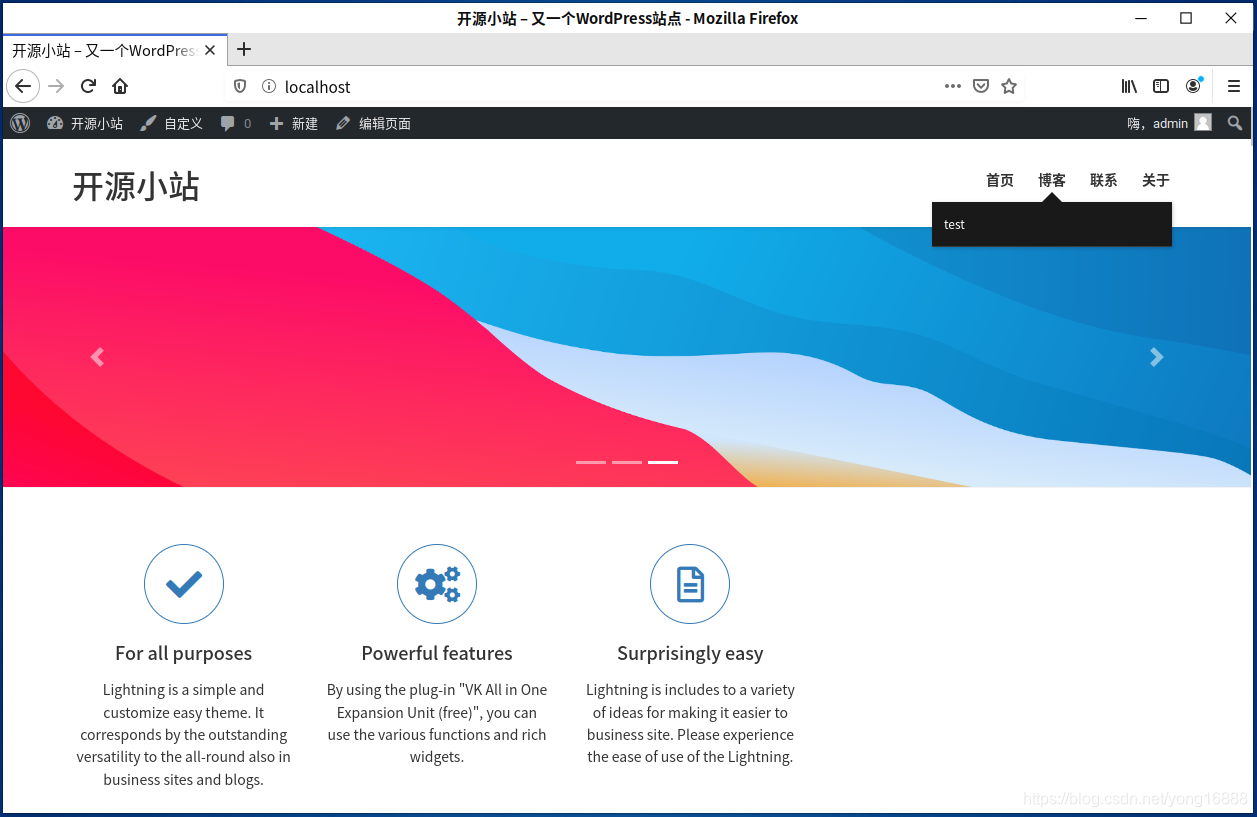
Wordpress 的安装部署 Yong168的博客 Csdn博客



商店页的产品列表怎么显示库存数 新产品怎么添加new图标 Woocommerce 薇晓朵技术论坛



Wordpressテーマ Lightning のカスタマイズ例 Realine



0以上 Wordpress Lightning 使用例



Wordpress Lightningテーマの使い方ガイド Takalog



21外贸网站wordpress主题挑选方法 附优秀主题推荐 奶爸建站笔记



Wordpressのテーマ Lightning を使って自分のサイトを作る なにわのmc 安田さんの事例 Easytouse



比较4个好用的wordpress本地开发环境 Xampp Mamp Desktopserver和local Wordpress大学



ワードプレス研究所 Lightning研究



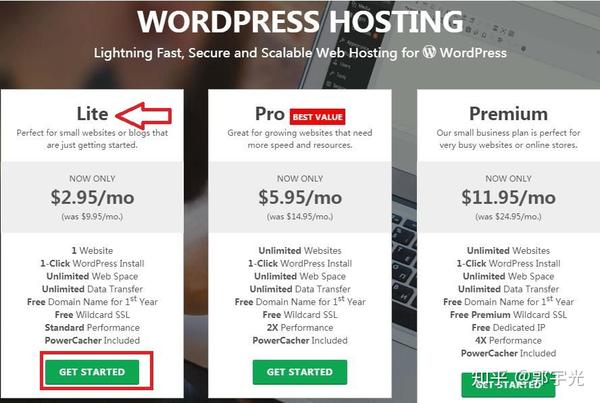
Wordpress 虛擬主機推薦比較21 最新版 最熱門16 個wordpress 主機費用 速度與方案完整評價介紹 Techmoon 科技月球



免费wordpress托管 成功而无需支付一美元 21



25 Simple Wordpress Security Tricks To Keep Your Website Safe In



0以上 Wordpress Lightning 使用例



徹底解説 Wordpressテーマlightningの使い方 Vk All In One Expansion Unitも解説 Webst8のブログ



初心者ok Wordpressテーマ Lightning で簡単にお洒落サイトを作る方法 株式会社ブレアパッチ



12年度经典35例免费wordpress自适应模板演示及下载 前端派



Wordpress书 新人首单优惠推荐 21年3月 淘宝海外



New Theme Lightning Has Been Registered In The Wordpress Org Vk All In One Expansion Unit



63个最佳免费wordpress博客主题 19 Wp建站



年64种最佳免费wordpress博客主题 Cumohuo9136的博客 Csdn博客



Wordpressテーマlightningの作成例 シンプルでどんな分野にも合う 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説



Lightning Pro Theme Wordpress By Vektor Inc



Use Your Drive Google Drive Plugin For Wordpress By Deleeuw Codecanyon



初心者ok Wordpressテーマ Lightning で簡単にお洒落サイトを作る方法 株式会社ブレアパッチ



Wordpressテーマlightningの作成例 シンプルでどんな分野にも合う 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説



63个最佳免费wordpress博客主题 19 Wp建站



Blog Tool Publishing Platform And Cms Wordpress Org



24个最好的多功能wordpress主题 21年



Wordpress無料おすすめテーマ Lightning の設定の仕方



Wordpressテーマlightningの作成例 シンプルでどんな分野にも合う 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説



年排名前5的最快加载wordpress主题



Optimizepress 3评论 使用wordpress快速构建登录页面 Wp建站



初学者3个最佳wordpress博客及电商主题 网络赚钱



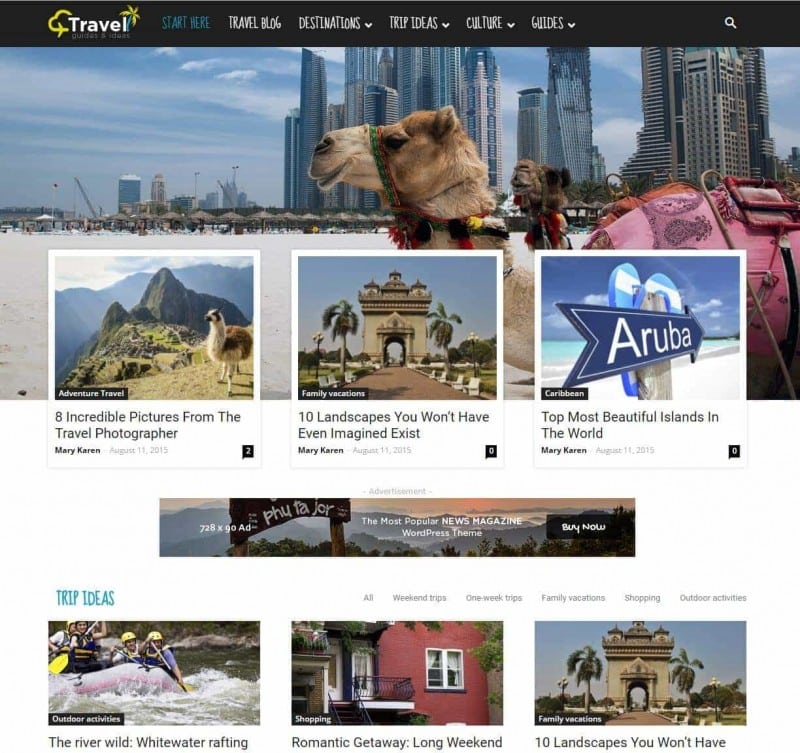
25 Cool Websites Made With Wordpress Elegant Themes Blog



市场上最好的woocommerce托管 21年xnumx月



ワードプレスの Lightning は親切で使いやすい無料テーマ シュミカコ



徹底解説 Wordpressテーマlightningの使い方 Vk All In One Expansion Unitも解説 Webst8のブログ



如何在wordpress中添加元描述 提高点击率高达5 8 Wp建站



最好的wordpress安全插件推荐



年排名前5的最快加载wordpress主题



搬主题 Wordpress主题及wordpress插件下载



年最值得使用的wordpress轻量主题推荐 Wp主题站



25 Simple Wordpress Security Tricks To Keep Your Website Safe In



Wordpress 5 5 正式版发布 图文介绍个主要新功能 Wordpress大学



Lightningの特徴 Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ



Lightning 無料で使える超高機能wordpressテーマ



Wordpressテーマ Lightning を使ったホームページ制作 カスタマイズ 千里の道も一歩から



Wordpress 的安装部署 Chipo的个人空间 Oschina 中文开源技术交流社区



初心者ok Wordpressテーマ Lightning で簡単にお洒落サイトを作る方法 株式会社ブレアパッチ



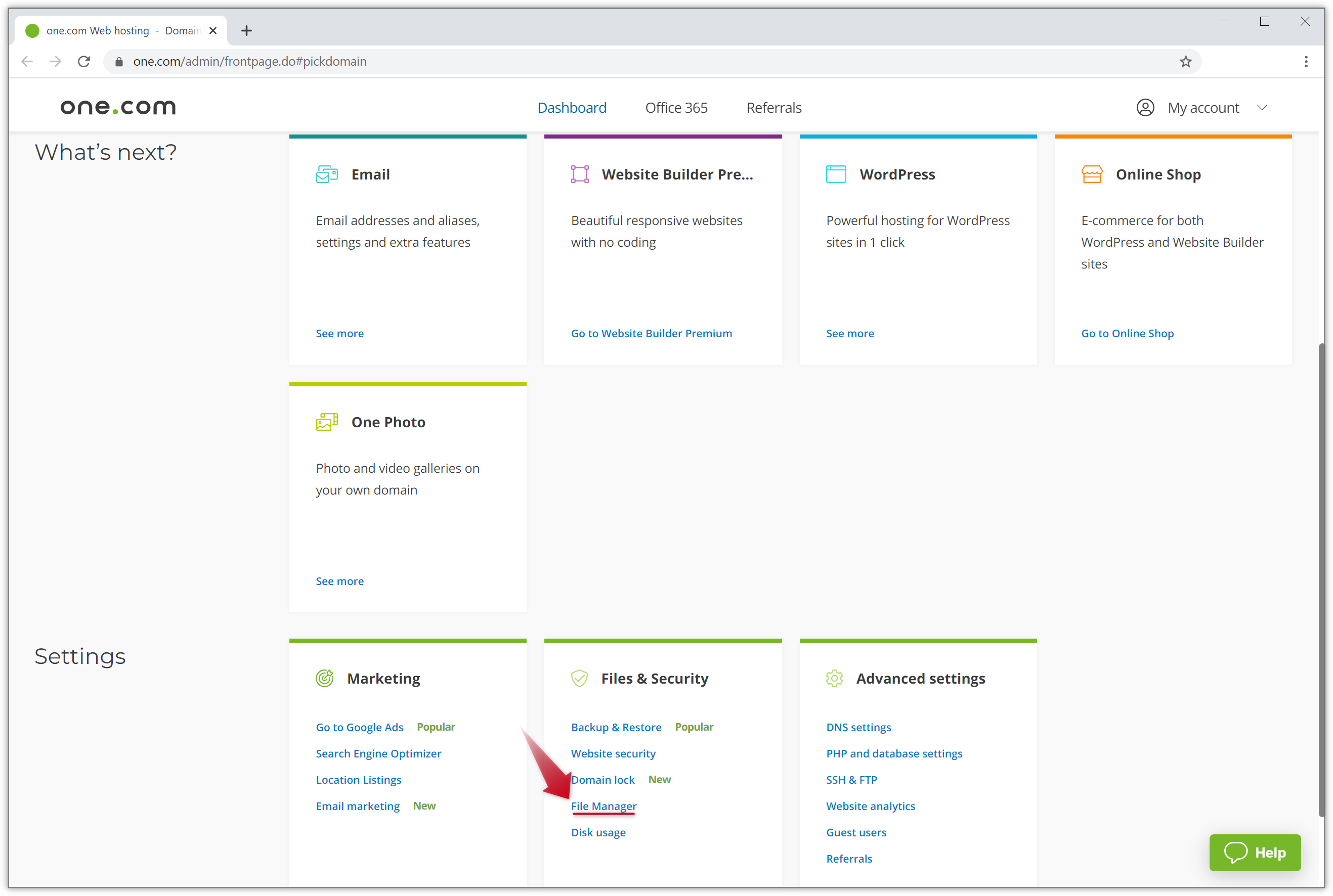
Update Wordpress Database Connection Details Support One Com



主题wordpress 新人首单优惠推荐 21年3月 淘宝海外



25 Cool Websites Made With Wordpress Elegant Themes Blog



Lightning Theme Wordpress By Vektor Inc Pro Boki Com



Wordpressテーマ Lightning をカスタマイズ その1 準備編 創kenブログ



徹底解説 Wordpressテーマlightningの使い方 Vk All In One Expansion Unitも解説 Webst8のブログ



Lightningというwordpressテーマのカスタマイズ例を作ってみました Makiable



21 Woocommerce 人气热卖榜推荐 淘宝海外


000webhost三蛋免费空间使用教程 码农场



Wordpressテーマ Lightning を使ったホームページ制作 カスタマイズ 千里の道も一歩から



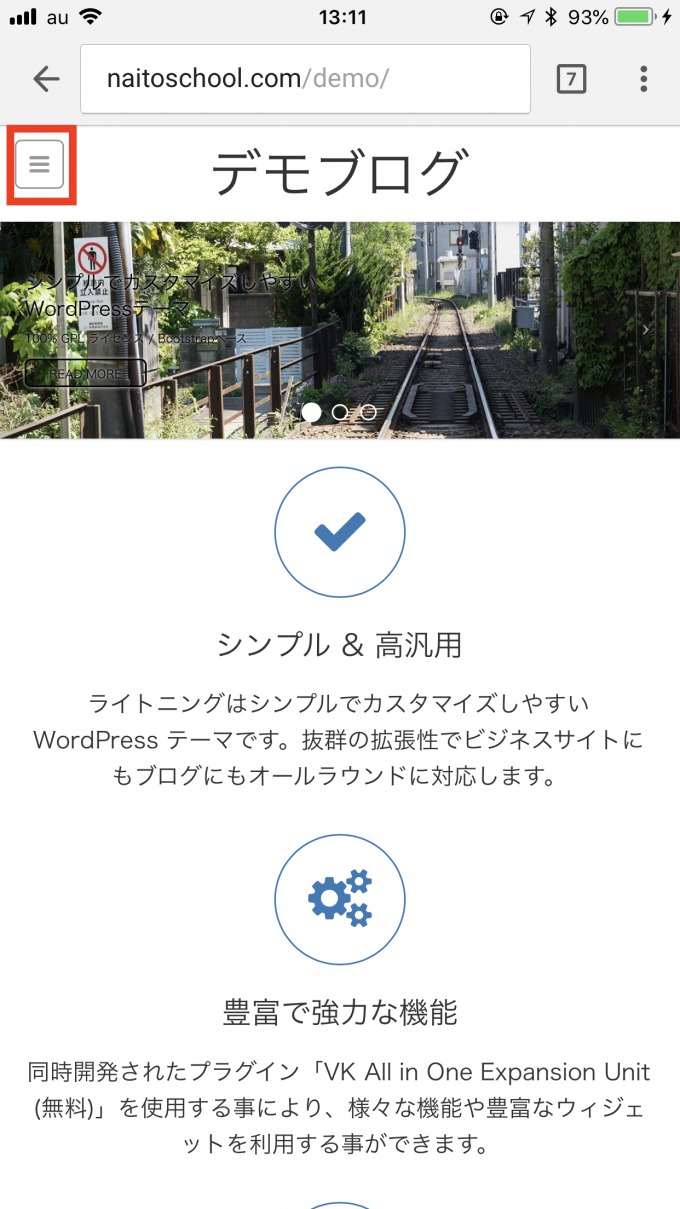
Wordpressのナビゲーションメニューを設定する方法



ワードプレステーマ ライトニング 初心者でも簡単 カスタマイズ 使い方を解説 ひろのぶろぐ



Wordpressテーマ Lightning を使ったホームページ制作 カスタマイズ 千里の道も一歩から



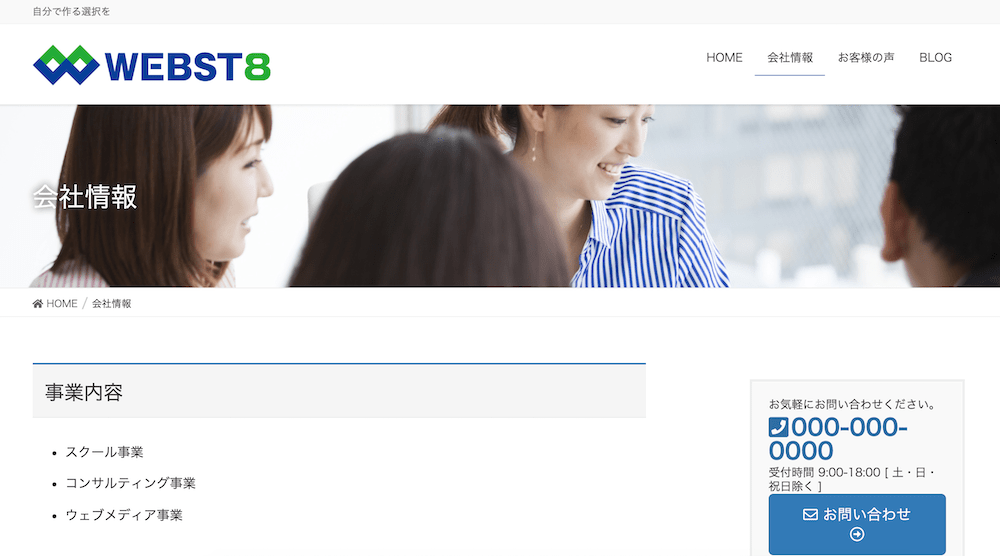
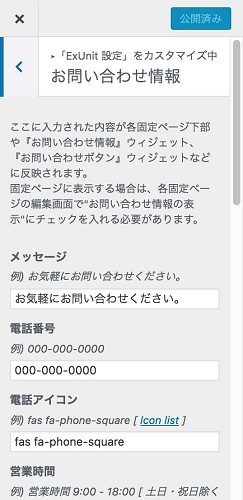
もっと使ってほしい Vk 固定ページ本文ウィジェット 株式会社ベクトル



Wordpress無料おすすめテーマ Lightning の設定の仕方



Optimizepress Landing Page Builder For Wordpress



Lightningというwordpressテーマのカスタマイズ例を作ってみました Makiable


コメント
コメントを投稿